Ở phần 2 bạn đã cắt giao diện chọ web và kết quả thu được là chỉ là 1 folder hình. ở phần này, tôi sẽ trình bày cách chuyển hình ảnh thành trang web tĩnh sử dụng ngôn ngữ HTML và CSS với phần mềm hỗ trợ thiết kế là Adobe Dreamweaver. Sau khi hoàn thành bước này bạn sẽ có được một trang web tĩnh hoàn chỉnh để Upload lên hosting của mình.
Để chuẩn bị cho phần thực hành này bạn phải chuẩn bị folder site_shop_hoatuoi và tạo site trong dreamweaver.
Bước 1:
Tạo site Shop_hoatuoi
Trước hết bạn khởi động Adobe Dreamweaver > chọn site / new site > đặt tên cho site như hình > click next.
Check chọn No, … như hình > next
Ở bảng này bạn chọn Edit local copies… và chọn folder site_shop_hoatuoi > next
Tiếp theo bạn chọn None / next > nhấn Done để tạo Site.
Để chuẩn bị cho phần thực hành này bạn phải chuẩn bị folder site_shop_hoatuoi và tạo site trong dreamweaver.
Bước 1:
Tạo site Shop_hoatuoi
Trước hết bạn khởi động Adobe Dreamweaver > chọn site / new site > đặt tên cho site như hình > click next.
Check chọn No, … như hình > next
Ở bảng này bạn chọn Edit local copies… và chọn folder site_shop_hoatuoi > next
Tiếp theo bạn chọn None / next > nhấn Done để tạo Site.
Trong site bạn tạo 2 file: index.html và myCSS.css để định dạng tài liệu.
Bước 2:
Trình bày layout chính cho trang index
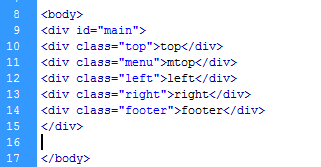
Để xây dựng trang web, trước tiên ở trang index bạn cần tạo ra các khung div để chứa các thành phần của trang. Với layout như phần thiết kế trên PSD, tôi sẽ tạo các khung div chính như sau:
Index.html
Trình bày layout chính cho trang index
Để xây dựng trang web, trước tiên ở trang index bạn cần tạo ra các khung div để chứa các thành phần của trang. Với layout như phần thiết kế trên PSD, tôi sẽ tạo các khung div chính như sau:
Index.html
Trong đó:
# main - giữ tất cả các nội dung của trang
.top - chứa logo, ngôn ngữ
.menu – chứa menu top
.left – giữ menu left
.right – chứa sản phẩm, banner quảng cáo
.footer – lưu nội dung footer
myCSS.css
CSS cho menu top
Nhấn F12 > xem kết quả
Bước 4:
Trình bày các sản phẩm và banner quảng cáo ở cột phải.
Html cho banner quảng cáo và sản phẩm
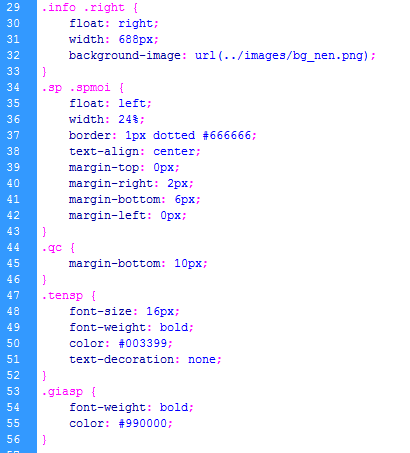
Css cho phần sản phẩm
Nhấn F12 để xem kết quả
Bước 5:
Trình bày menu left
Tương tự phần html cho menu left như sau:
Css cho menu left
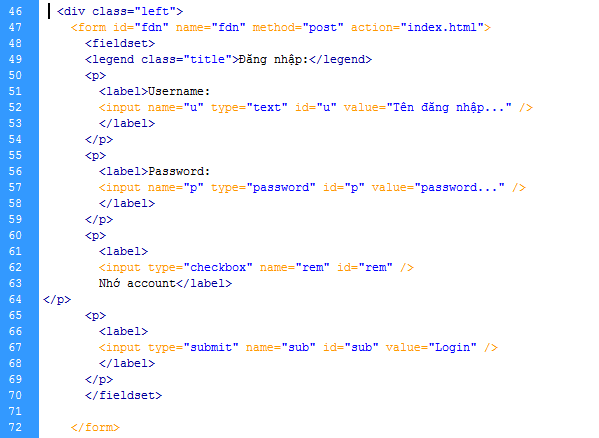
Thêm form đăng nhập cho ở menu left
Phần footer bạn thực hiện tương tự
Bây giờ bạn hãy nhấn F12 để xem kết quả trên trình duyệt web
Cảm ơn các bạn đã quan tâm đến bài viết này, hãy nhận xét, đánh giá và góp ý cho bài viết để chúng tôi phục vụ các bạn đọc tốt hơn. Vui lòng dùng tiếng Việt có dấu, chúng tôi sẽ phản hồi lại ngay khi Online.
Mọi thắc mắc các bạn cứ Comment tại đây nhé, hoặc tham gia Nhóm Học và tuyển dụng chuyên ngành Đồ họa và Dựng phim
http://facebook.com/dohoadungphim
http://facebook.com/groups/dohoa247
http://youtube.com/dohoa247
Ad: Lâm Văn Tư - 090 885 0697