Có 2 cách để bo góc cho ảnh trên web:
Cách 1: Sử dụng photoshop để thiết kế hình, cách này hay ở chổ phù hợp cho mọi trình duyệt vì thế được sử dụng phổ biến tính đến thời điểm tôi viết bài viết này (tháng 06/2012). Tuy nhiên cách này sẽ làm mất nhiều thời gian của bạn đấy.
Cách 2: Sử dụng hoàn toàn bằng code CSS3, với cách này sẽ tiết kiệm thời gian cho các bạn hơn. Tuy nhiện nó chỉ thể hiện trên các trình duyệt mới (IE 10.0, firefox, Chrome,…), đều này bạn cũng đừng quá bận tâm vì các trình duyệt đang cập nhật liên tục và hoàn toàn miễn phí. Yên tâm sử dụng nha bạn.
Trong bài viết này tôi sẽ minh họa với các bạn cách trình bày sản phẩm cho trang web bán hàng (bán hoa tươi) với hình ảnh được bo góc và bóng đổ rất chuyên nghiệp chỉ với CSS3.
Bước 1:
Trước khi thực hiện bạn tạo site bằng dreamweaver, ở đây tôi minh họa bằng bảng Dreamweaver CS6.0. Bạn double click vào file spmoi.html để mở ra như sau:
Ở đây tôi đã trình bày sẵn cho các bạn một khung <div class=spmoi> để chứa tất cả sản phẩm, và trình bày 1 sản phẩm với hình minh họa, tên sản phẩm có class=tensp, giá sản phẩm có class=giasp, nếu xem ở chế độ thiết kế các bạn thấy các thành phần chưa được định dạng như sau:
Bước 2:
Công việc tiếp theo của bạn là copy > Paste thành nhiều sản phẩm (6,9, 12,.. tùy bạn). đồng thời thay đổi hình, tên sản phẩm, giá tương ứng. ở đây tôi sẽ copy thêm 5 sản phẩm nữa để minh họa.
Nếu chuyển sang màn hình thiết kế thì bạn đã đoán được các sản phẩm được trình bày như thế nào rồi phải không, dĩ nhiên chúng chưa được định dạng nên chỉ là một cột từ trên xuống xem chẳng giống trang web tí nào cả.
Bước 3:
Bây giờ là lúc các bạn định dạng cho các sản phẩm của mình bằng CSS, các bạn phải chú ý đến tên của từng đối tượng nha:
- div chứa tất cả sản phẩm: class=spmoi
- Hình sản phẩm: class=sp
- Tên sản phẩm: class=tensp
- Giá sản phẩm: class=giasp
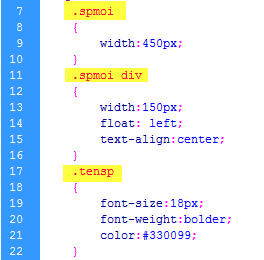
Trước hết tôi sẽ quy định khung chứa tất cả các sản phẩm có chiều rộng: 450px (.spmoi), div chứa mỗi sản phẩm có chiều rộng: 150px (.spmoi div) và canh trái để sản phẩm sắp xếp theo dòng và cột.
- Giá sản phẩm: class=giasp
Trước hết tôi sẽ quy định khung chứa tất cả các sản phẩm có chiều rộng: 450px (.spmoi), div chứa mỗi sản phẩm có chiều rộng: 150px (.spmoi div) và canh trái để sản phẩm sắp xếp theo dòng và cột.
Tương tự tôi sẽ định cho tên sản phẩm in đậm, size:18px, màu text xanh đậm ( .tensp), tương tự bạn có thể định dạng cho giá sản phẩm.
Bước 4:
Giờ đã đến lúc bo góc và tạo bóng đổ cho hình sản phẩm
Bạn thêm code như sau để bo góc cho các sản phẩm:
Trong đó:
border-radius: 10px; > bo góc tròn đều 10px cho các góc của hình.
border: solid 1px #666666; > định kiểu đường viền, size, và màu cho đường viền.
box-shadow: 2px 2px 2px #FF0000; > Các tham số theo thứ tự: Vị trí bóng đổ theo trục x, y, size và tham số cuối cùng là màu của bóng đổ.
Ấn tượng không các bạn, hãy bắt tay làm thử mới biết mình thật sự đam mê!@?
Cảm ơn các bạn đã quan tâm đến bài viết này, hãy nhận xét, đánh giá và góp ý cho bài viết để chúng tôi phục vụ các bạn đọc tốt hơn. Vui lòng dùng tiếng Việt có dấu, chúng tôi sẽ phản hồi lại ngay khi Online.
Mọi thắc mắc các bạn cứ Comment tại đây nhé, hoặc tham gia Nhóm Học và tuyển dụng chuyên ngành Đồ họa và Dựng phim
http://facebook.com/dohoadungphim
http://facebook.com/groups/dohoa247
http://youtube.com/dohoa247
Ad: Lâm Văn Tư - 090 885 0697