Việc thiết kế giao diện web (Xây dựng web tĩnh) phải qua nhiều bước khá phức tạp, trong bài viết này tôi sẽ giới thiệu đến các bạn chi tiết các bước thiết kế một trang web tĩnh. Bắt đầu với việc thiết kế giao diện từ photoshop đến cắt giao diện và cuối cùng là trình bày trang web bằng ngôn ngữ HTML và CSS. Việc thiết kế giao diện web được chia làm 3 phần như sau
Phần 1: Thiết kế giao diện web bằng photoshop
Phần 1: Thiết kế giao diện web bằng photoshop
Các bước chuẩn bị cho bài thực hành
Download các file trong forder Source để lấy hình và mẫu thiết kế.
File thiết kế bằng photoshop phải giữ nguyên Layer để cắt giao diện cho web.
Phần mềm sử dụng:
1. Photoshop > vẽ và cắt giao diện
2. Dreamweaver > Layout HTML & CSS
Bây giờ hãy bắt tay ngay vào công việc
Phần 1: Thiết kế giao diện bằng photoshop
Hình bên dưới minh họa sản phẩm hoàn thành sau khi thiết kế bằng photoshop, bạn có thể thay đổi theo ý tưởng của riêng mình.
Hãy bắt đầu theo các bước thực hiện
B1. Tạo file mới
Tạo file mới có kích thước 1000x1100px, resolution: 72, mode màu: RGB color
B1. Tạo file mới
Tạo file mới có kích thước 1000x1100px, resolution: 72, mode màu: RGB color
B2. Tạo các đường hướng dẫn
Nhấn Ctrl + R > Click phải trên thước > chọn Pixel
Nhấn Ctrl + R > Click phải trên thước > chọn Pixel
Kéo từ thước ngang và dọc các đường hướng dẫn cho file thiết kế
Copy hình người mẫu sang file thiết kế à Nhấn phím Ctrl+T à thu nhỏ hình cho phù hợp với kích thước trang web để tạo hình nền cho ảnh.
Bước 3:
Trên layer ảnh vừa copy à chọn Add new Layer Mask à Tô màu đen lên layer mask để che nền của ảnh.
Trên layer ảnh vừa copy à chọn Add new Layer Mask à Tô màu đen lên layer mask để che nền của ảnh.
Bước 4: Tạo nền trong suốt trên ảnh nền
Tạo vùng chọn hình chử nhật (85% trang thiết kế).
Tạo layer mới, chọn màu tím cho forground à nhấn Alt + Delete à tô màu tím trong vùng chọn.
Giảm Opacity còn 25 đến 35 % để có nền trong suốt như hình.
Tạo vùng chọn hình chử nhật (85% trang thiết kế).
Tạo layer mới, chọn màu tím cho forground à nhấn Alt + Delete à tô màu tím trong vùng chọn.
Giảm Opacity còn 25 đến 35 % để có nền trong suốt như hình.
Bước 5: Tạo menu left
Vẽ vùng chọn HCN > tạo layer mới > tô màu trắng > giảm Opacity: 70%
Vẽ vùng chọn HCN > tạo layer mới > tô màu trắng > giảm Opacity: 70%
Thêm text cho menu
Bước 6: tạo menu top
Vẽ vùng chọn HCN > tạo layer mới > tô màu đen
Copy layer màu đen tô màu đỏ > nhấn Ctrl + [ > chuyển layer xuống dưới
Thêm text cho menu
Vẽ vùng chọn HCN > tạo layer mới > tô màu đen
Copy layer màu đen tô màu đỏ > nhấn Ctrl + [ > chuyển layer xuống dưới
Thêm text cho menu
Thêm ngôn ngữ, giỏ hàng
Bước 7: Thêm quảng cáo, sản phẩm
Thêm hình quảng cáo vào file thiết kế
Thêm hình quảng cáo vào file thiết kế
Mở các file hoa mẫu
Chọn công cụ Crop tool > set thuộc tính như hình > Crop các sản phẩm có cùng kích thước với nhau
Vẽ vùng chọn Cắt ảnh > Enter
Copy các hình đã Crop sang file thiết kế > so thẳng hàng và cách đều
Thêm tên sản phẩm, giá bán, giỏ hàng
Copy cho các sản phẩm còn lại > đổi nội dung
Tương tự cho các sản phẩm
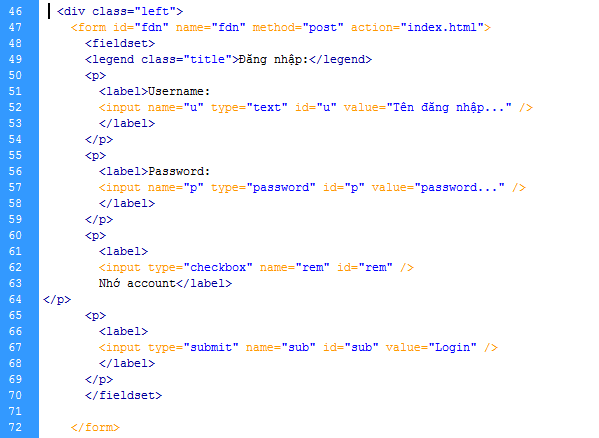
B8. Thêm form tìm sản phẩm
Chọn công cụ vẽ vùng chọn HCN có bo góc > chọn màu trắng > vẽ
Chọn công cụ vẽ vùng chọn HCN có bo góc > chọn màu trắng > vẽ
Thêm nút tìm kiếm và text
B9. Thêm phần Footer
Đã xong phần thiết kế giao diện trong chủ, nhấn Ctrl + 0 để xem kết quả.
Bạn có thể Seve As thành các trang như gioithieu.psd, dichvu.psd, chitietsp.psd, lienhe.psd,… và thay đổi nội dung ở cột trái để hoàn thành bườc thiết kế giao diện bằng photoshop.
Trong phạm vi bài viết này tôi chỉ minh họa cho các bạn trang index, còn các trang còn lại các bạn thực hiện tương tự nhé.